Tag Archives: Webáruház
Reszponzív weboldal a “megváltó”?
Manapság nem lehet weboldalakról úgy beszélni, hogy a reszponzív (responsive) kifejezés ne bukkanna fel.
Nézzük meg, mit is takar ez a divatos buzzword:
"Responsive - azaz a felhasználó eszközéhez alkalmazkodó rugalmas webdesign"
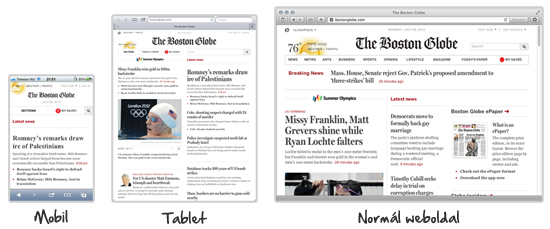
A reszponzív webdesign egy weboldal tervezési és kialakítási technika. A lényege, hogy a weboldal a kijelző (eszköz) méretének megfelelően képes megváltoztatni az saját szerkezetét, a képek és szövegek méretét és az elrendezését.

Tehát mindarra képes, amire szükségünk van, hogy weboldalunk élvezhető legyen mobil eszközökön.
A reszponzív weboldalak előnyei:
- csak 1 weboldalt kell építeni és az élvezhető lesz laptopon, tábla gépen és okostelefonon is,
- ehhez így természetesen csak 1 tartalomkezelő rendszer kapcsolódik vagyis,
- csak 1 helyen kell frissíteni a weboldalt,
- és módosításkor is csak egyszer kell belenyúlni a weboldal kódjába.
Akkor lássunk mik lehetnek a hátrányai:
- kidobhatjuk a jelenlegi weboldalunkat, de minimum át kell alakítani azt
- kompromisszumokat kell kötnünk a normál weboldal működésével, navigációjával, design elemeivel kapcsolatban: nincs flash, nem lehetnek több szintes bonyolult menük, nem használhatunk processzorigényes JavaSript animációkat, effekteket
- nem tudunk olyan, mobilra optimalizált felhasználói élményt adni, mintha különálló oldalt terveztünk volna
- a tervezési és fejlesztési idő jelentősen megnövekszik
Ennek ellenére, ha weboldal átalakítás előtt állunk és igényeink reálisak, képesek vagyunk némi kompromisszumra, akkor mindenféleképp ajánlott a reszponzív technikák használata.
Óvodás jelek
Másik saját projektünk, az ovis jelek gyártását és forgalmazását már három webáruház, további egy információs weboldal, valamint mobil alkalmazással és Facebook oldallal is támogatjuk. A folyamatos webes, technológiai és logisztikai fejlesztésekkel igyekszünk még gyorsabban kiszolgálni megrendelőinket és ezáltal is teljesebbé tenni az öntapatós és rávasalhatós címkéink online forgalmazásának módját. A többféle webáruház motor felhasználása és programozása kiváló példa és referencia ilyen irányú munkavégzésünk eredményességére - a 2011 óta működő webáruházaink mára a piac meghatározó szereplőjévé váltak.
Jelbolt.hu | Ovis jelek a legkedvezőbb áron
Ovis jel webáruház | olcsojel.hu
Óvodás jelek webáruház | ovis-jel.hu
Rávasalható, öntapadós óvodás jelek | jelbolt.com
Jó tudni: webáruház indítása
Milyen engedélyek szükségesek egy webáruházhoz?
Internetes értékesítést végző kereskedelmi egységekre az alábbiak vonatkoznak:
2007. február 28-án megjelent a nyilvántartásba vételre kötelezett áruk és szolgáltatások köréről és az ezekre vonatkozó kereskedelmi tevékenység gyakorlásának feltételeitől szóló 25/2007. (II.28.) GKM rendelet, melynek értelmében az egyes kereskedelmi tevékenységek gyakorlásáról szóló 15/1989. (IX.7.) KeM rendelet március 8-án hatályát veszti. Így az alábbi tevékenységek esetében a Magyar Kereskedelmi Engedélyezési Hivatalnál történő nyilvántartásba vételi kötelezettség megszűnt:
...a csomagküldő kiskereskedelem.
A fentiek alapján tehát ez azt jelenti, hogy semmiféle engedély nem szükséges ma már egy webáruház üzemeltetéséhez, csak a tevékenységi körre feljogosító TEÁOR besorolás, vagyis 4791'08 Csomagküldő, internetes kiskereskedelem.
Szükségem van-e bármiféle offline üzletre ahhoz, hogy webáruházat üzemeltethessek?
Nincs.
Az elektronikus kereskedelemmel kapcsolatos, egyes törvények módosításáról szóló, 2007. évi XCIV. törvény 17 §. szerint nem szükséges üzlet és vevőszolgálati helyiség - a külön jogszabályban meghatározott feltételekkel:
- csomagküldő kereskedelmi tevékenység folytatásához
- elektronikus kereskedelmi szolgáltatások gyakorlásához
az információs társadalommal összefüggő szolgáltatások egyes kérdéseiről szóló 2001. évi CVIII. törvényben meghatározott elektronikus kereskedelmi szolgáltatások esetén.
A 2007.évi XCIV. törvény 17.§ - a 2008. március 31-én lépett hatályba. Mivel nem szükséges tehát üzlethelyiséggel rendelkezni, így működési engedélyre sincs szükség egy webáruház nyitásához.
Azonban minden esetben alapfeltétel egy webshop üzemeltetéséhez a számlaképesség, melyet adószámmal rendelkező egyéni vállalkozók, betéti társaságok, korlátolt felelősségű társaságok vagy részvénytársaságok adhatnak.
Milyen kötelezettségeim vannak akkor, ha üzemeltetek egy webáruházat?
Amiket ajánlatos feltüntetni minden esetben:
- Webáruházat üzemeltető személy vagy cég adatai (név, székhely, adószám)
- Szerződéskötéssel, vásárlással kapcsolatos tudnivalók
- A vásárlók személyes adatai védelmében tett nyilatkozat, és az erről szóló 1992. évi LXIII., személyes adatok védelméről és a közérdekű adatok nyilvánosságáról szóló törvény előírásainak betartásáról szóló közlemény feltüntetése
- Szállításra és annak költségeire vonatkozó részletes tájékoztatás
- Ügyfélszolgálat biztosítása és elérhetőségei (e-mail cím, telefonszám)
- Garanciákra és elállásra vonatkozó információk
Szükségem van-e kereskedelmi szakképesítésre ahhoz, hogy webáruházat üzemelhessek?
Nincs.
A 2005. évi CLXIV. törvény szerint, aki olyan kereskedelmi tevékenységet folytat, melyhez nem szükséges üzlethelyiség (ilyen a webáruház is), annak sem működési engedéllyel, sem pedig kereskedelmi szakképesítéssel, végzettséggel nem kell rendelkeznie.
Mennyi terméket tölthetek fel webáruházamba?
Korlátlan mennyiségűt.
Webáruházaink elkészítése során az adminisztrációs felületet úgy alakítjuk ki, hogy ott könnyedén saját kezűleg, korlátlan számú terméket fel lehessen tölteni. A webáruház mérete az Ön termékeinek számától függ.
Mekkora és milyen tárhelyre van szükség egy webáruházhoz?
Nem szükséges a legnagyobb.
Általában 1 GB tárhely elegendő egy webáruházhoz. Kevesebb termék esetén akár kisebb is. Amennyiben mégis kifutna ebből a korlátból a webshop, abban az esetben számos tárhely szolgáltató rugalmasan extra tárhelyet biztosít a már meglévőhöz. Fontos azonban, hogy tartalomkezelő honlapok, amilyen a webáruház is, dinamikus tárhelyet igényelnek, melyek lehetővé teszik a tartalmi frissítéseket a weboldal tulajdonosa által. A dinamikus tárhelyek jellemzője, hogy rendelkeznek PHP futtatási lehetőséggel és MySQL adatbázissal.
Hányadik hely a nyerő az AdWordsben?
Nagyon gyakran kapjuk a kérdést, hogy mégis hányadik helyen érdemes megjelenni hirdetőként a Google Keresési Hálózatban? Van-e értelme megjelenned úgy, hogy nem vagy benne az első háromban? Nézi valaki az 5. és 6. hirdetőt?
A kérdés nagyon jó és a válasz is kellően összetett ahhoz, hogy egy bejegyzés formájában is kifejtsük.
Első és legfontosabb elv, amit az AdWords rendszer rangsorolásáról tudni KELL minden hirdetőnek, az a következő:
A hirdetés rangja = Átkattintási licit x Minőségi pontszám
Mi is következik ebből?
Sokan azt hiszik, hogy az a hirdető kerül az első helyre, amelyik a legnagyobb licitet ajánlja fel egy átkattintásért a rendszernek. Pedig ez nem így van. A helyezés függ erősen a minőségi pontszámtól is. Tehát kicsit leegyszerűsítve: ha jó minőségű hirdetéseid vannak, akkor nem kell olyan sokat fizetned egy átkattintásért, mint akinek rosszabb minőségűek a hirdetései.
Illetve ugyanazt a helyezést olcsóbban megkapod, ha jó minőségűek a hirdetéseid. Továbbá nem feltétlenül az a hirdető fizet a legtöbbet, aki az első hirdetői pozícióban jelenik meg.
Gondold tovább…
Ha az első helyen jelenik meg a hirdetésed, akkor a legtöbb figyelmet Te kapod és adott számú megjelenésből a Te hirdetésed fogják a legtöbbször kattintani adott időszak alatt. De ebben az esetben gyorsan fogy a pénzed, mert a kattintások drágábbak, mintha hátrébb jelennél meg és ráadásul még gyorsabban is pörögnek a ráklikkelések.
Ha nagyon hátul jelensz meg, akkor hiába vannak megjelenéseid, kevesebb figyelmet kap egy, a rangsorban lejjebb található hirdetés és ezáltal ritkábban kattintanak rájuk a felhasználók, viszont nem is kerül olyan sokba 1-1 kattintás.
- Válasszuk a drága kattintásokat, de azokból keveset tudunk összegyűjteni adott napi költségkeretből?
- Vagy legyen inkább több kattintásunk, de azok olcsóbbak legyenek?
- Kérdés, hogy a napi keretedet el tudod-e egyáltalán költeni, ha nagyon hátul jelenik meg a hirdetésed. Van-e egyáltalán annyi kattintásod, hogy elfogyjon az amit a hirdetésekre szánnál.
Sokan állítják, hogy az első háromban benne kell lenni ahhoz, hogy “érjen” valamit a hirdetés. Ezzel mindjárt vitatkozni is fogok, de egy speciális esetben igazat adok ennek az állításnak: ha márka ismertség javítás a célod a hirdetésekkel (és még az sem fontos, hogy kattintsanak, hanem csak az, hogy minél több felhasználónak megjelenjen a hirdetésed), akkor tényleg célszerű minél előbb lenned.
Ha a hirdetéseiddel el szeretnél adni valamit, akkor pedig csakis az számít, hogy mennyi megrendelésed / vásárlód / ajánlatkérőd jön a hirdetésekből. Ha precízen méred az eredményeket, akkor látni fogod, hogy mennyibe kerül megszerezned átlagosan egy ügyfelet.
Ne kakaskodj!
Nagyon sok terület van, ahol a hirdetők közül többen is elsők szeretnének lenni (mindenki szeretné az első helyen látni a hirdetését), és a csillagos égig felverik a liciteket egymás közt és az első helyezett, hiába jó minőségű hirdető, irreálisan sokat fizet ezért. Sok esetben az ilyen drágán szerzett látogatókból nagyon drágán lesznek ügyfelek. Van egy pont, ami után már nem éri meg többet fizetni egy ügyfélért, mert elviszi a profitot.
Ezek a hirdetők igazából egymásnak szeretnék megmutatni, hogy ki az úr a tyúkudvarban. Ne felejtsd el soha, hogy az ügyfelekért folytatott harc nem kakasviadal. Nem az győz, aki elől van, hanem az, aki úgy tud minél több ügyfelet megszerezni, hogy az rentábilis legyen neki.
Válasz az eredeti kérdésre
- Hányadik helyen érdemes megjelenni hirdetőként?
- Abban a pozícióban, ahol úgy szerzel ügyfeleket, hogy megérje! (És ha ez Nálad a 3. vagy 5. pozíció, akkor ott hirdess!)
Tehát a helyezés csak részeredmény, ne erre optimalizálj!
Tippek
- Mindig mérd az eredményeket!
- Rendszeresen kövesd nyomon a hirdetéseid, ha megváltoznak a viszonyok tudj rá reagálni!
- Ha előrébb szeretnél kerülni a hirdetések rangsorába, akkor inkább a hirdetések minőségének javításával érd ezt el, mint azzal, hogy mindenáron emeled a licitet!
- Legyél nagyon jó hirdető, mindig legyenek minőségi hirdetéseid, hogy ne fizess többet, mint muszáj!
- Ha meg akarod spórolni a tanulópénzt, akkor alaposan tanuld ki az AdWords hirdetések csínját-bínját!
Törvényes webáruház
A webáruházak egyre nagyobb térhódításának eredményeképpen a felügyeleti szervek kiemelt figyelmet szentelnek a webáruházak tájékoztatási kötelezettségeinek ellenőrzésére, próba vásárlások elvégzésére.
Természetesen ez nem is lenne probléma, ha minden a törvényi előírásoknak megfelelően megjelenítendő információt közölnének a webáruház tulajdonosok!
Önnek, mint webáruház tulajdonosnak bizony esetenként súlyos árat kell fizetnie a hiányosságok miatt, mégpedig pénzbírság formájában. Arról nem is beszélve, hogy a hiányosságok feltűnhetnek a leendő vásárlók szemében is, és bizalom hiányában nem az Ön webáruházban rendeli meg a kiválasztott terméket, termékeket.
Sajnálatos módon a webáruház tulajdonosok gyakran megfeledkeznek, vagy szimplán elegendőnek vélik a megjelenített tájékoztatókat, illetve az általános szerződési feltételek közléseként nyilvánosságra hozott információkat.
Az Ön webáruházában minden, a törvényi előírásokban szereplő információ megjelenítésre került?
Tudta Ön, hogy:
- a kiküldött csomagnak minden esetben tartalmaznia kell az elállás jogának ismertetését, annak gyakorlásának menetét nyomtatott formában?
- a webáruház látogatóit tájékoztatnia kell, hogy mely gazdasági társasággal kerül megkötésre a szerződés vásárlás esetén, nem elegendő egy cégnév, és egy telefonszám megadása?
- 8 munkanapon belül a vásárló elállhat vásárlási szándékától a csomag kézhezvételét és kibontását követően?
- bizonyos esetekben nem illeti meg a vásárlót a 8 munkanapos elállási jog?